Typography
The theme provides a set of type sizes that work well together, and also with the layout grid.
Font family
You can change the font family with the theme.typography.fontFamily property.
For instance, this demo uses the system font instead of the default Roboto font:
const theme = createMuiTheme({
typography: {
fontFamily: [
'-apple-system',
'BlinkMacSystemFont',
'"Segoe UI"',
'Roboto',
'"Helvetica Neue"',
'Arial',
'sans-serif',
'"Apple Color Emoji"',
'"Segoe UI Emoji"',
'"Segoe UI Symbol"',
].join(','),
},
});Self-hosted fonts
To self-host fonts, download the font files in ttf, woff, and/or woff2 formats and import them into your code.
⚠️ This requires that you have a plugin or loader in your build process that can handle loading ttf, woff, and
woff2 files. Fonts will not be embedded within your bundle. They will be loaded from your webserver instead of a
CDN.
import RalewayWoff2 from './fonts/Raleway-Regular.woff2';
const raleway = {
fontFamily: 'Raleway',
fontStyle: 'normal',
fontDisplay: 'swap',
fontWeight: 400,
src: `
local('Raleway'),
local('Raleway-Regular'),
url(${RalewayWoff2}) format('woff2')
`,
unicodeRange: 'U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF',
};Next, you need to change the theme to use this new font.
In order to globally define Raleway as a font face, the CssBaseline component can be used (or any other CSS solution of your choice).
const theme = createMuiTheme({
typography: {
fontFamily: 'Raleway, Arial',
},
overrides: {
MuiCssBaseline: {
'@global': {
'@font-face': [raleway],
},
},
},
});Font size
Material-UI uses rem units for the font size.
The browser <html> element default font size is 16px, but browsers have an option to change this value,
so rem units allow us to accommodate the user's settings, resulting in a better accessibility support.
Users change font size settings for all kinds of reasons, from poor eyesight to choosing optimum settings
for devices that can be vastly different in size and viewing distance.
To change the font-size of Material-UI you can provide a fontSize property.
The default value is 14px.
const theme = createMuiTheme({
typography: {
// In Chinese and Japanese the characters are usually larger,
// so a smaller fontsize may be appropriate.
fontSize: 12,
},
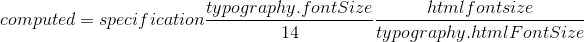
});The computed font size by the browser follows this mathematical equation:

HTML font size
You might want to change the <html> element default font size. For instance, when using the 10px simplification.
An htmlFontSize theme property is provided for this use case,
which tells Material-UI what the font-size on the <html> element is.
This is used to adjust the rem value so the calculated font-size always match the specification.
const theme = createMuiTheme({
typography: {
// Tell Material-UI what's the font-size on the html element is.
htmlFontSize: 10,
},
});html {
font-size: 62.5%; /* 62.5% of 16px = 10px */
}You need to apply the above CSS on the html element of this page to see the below demo rendered correctly
body1
<ThemeProvider theme={theme}>
<Typography>body1</Typography>
</ThemeProvider>
Responsive font sizes
The typography variants properties map directly to the generated CSS. You can use media queries inside them:
const theme = createMuiTheme();
theme.typography.h1 = {
fontSize: '3rem',
'@media (min-width:600px)': {
fontSize: '4.5rem',
},
[theme.breakpoints.up('md')]: {
fontSize: '6rem',
},
};To automate this setup, you can use the responsiveFontSizes() helper to make Typography font sizes in the theme responsive.
You can see this in action in the example below. adjust your browser's window size, and notice how the font size changes as the width crosses the different breakpoints:
import { createMuiTheme, responsiveFontSizes } from '@material-ui/core/styles';
let theme = createMuiTheme();
theme = responsiveFontSizes(theme);Responsive h3
Responsive h4
Responsive h5
<ThemeProvider theme={theme}>
<Typography variant="h3">Responsive h3</Typography>
<Typography variant="h4">Responsive h4</Typography>
<Typography variant="h5">Responsive h5</Typography>
</ThemeProvider>
Fluid font sizes
To be done: #15251.
Variants
The typography object comes with 13 variants by default:
- h1
- h2
- h3
- h4
- h5
- h6
- subtitle1
- subtitle2
- body1
- body2
- button
- caption
- overline
Each of these variants can be customized individually:
const theme = createMuiTheme({
typography: {
subtitle1: {
fontSize: 12,
},
body1: {
fontWeight: 500,
},
button: {
fontStyle: 'italic',
},
},
});subtitle
body1
<ThemeProvider theme={theme}>
<div>
<Typography variant="subtitle1">subtitle</Typography>
<Typography>body1</Typography>
<Button>Button</Button>
</div>
</ThemeProvider>
Default values
You can explore the default values of the typography using the theme explorer or by opening the dev tools console on this page (window.theme.typography).