September 2019 Update
Olivier Tassinari
October 12, 2019
Here are the most significant improvements in September:
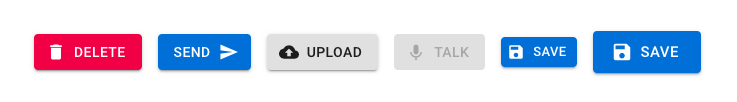
💄 Add
startIconandendIconprops for the button. It makes it simpler to append an icon:
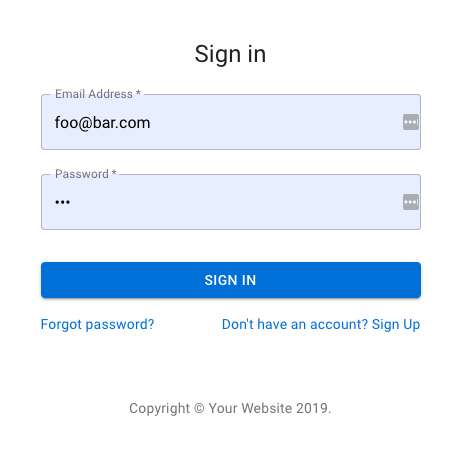
import DeleteIcon from '@material-ui/icons/Delete'; <Button startIcon={<DeleteIcon />}> Delete </Button>🔐 Add support for Chrome autofill. The
InputBasecomponent detects Chrome autofill events and updates the label position accordingly.
📊 Launch a developer survey as a precursor to a major Date Picker enhancement effort. We plan a new investment batch of between 100 and 500 hours.
📚 Change imports from
@material-ui/stylesto@material-ui/core/stylesThe presence of two almost identical import paths has been a source of confusion: @material-ui/styles and @material-ui/core/styles. Starting with v4.5.1, the documentation mentions @material-ui/core/styles as much as possible.
-import { makeStyles } from '@material-ui/styles'; +import { makeStyles } from '@material-ui/core/styles';This change removes the need to install the
@material-ui/stylespackage directly. It prevents the duplication of@material-ui/stylesin bundles and avoids confusion. You can learn more about the difference in the documentation.
But this summary is just scratching the surface. We have accepted 199 commits from 61 different contributors. We have changed 1,219 files with 18,223 additions and 11,957 deletions.
Our roadmap intent for October
(We'll do our best, no guarantee!)
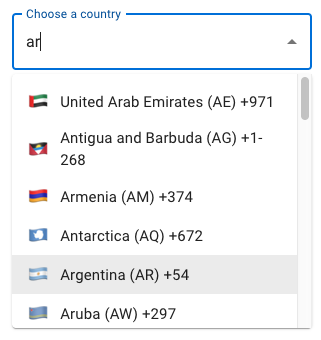
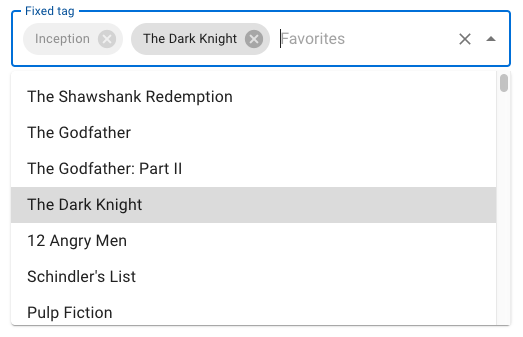
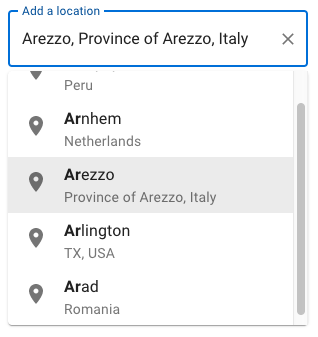
🔍 We will provide a ready to use autocomplete, combo box, and multi-select components in the lab. You can already preview it.

Combo box (limited options)

Multi-select

Autocomplete (free options)
📅 We will start to work on a major upgrade of the date/time picker components.
🧮 We will start to work on a Data Table component. ⭐️ Notice that the advanced features of the data grid will be paid, behind an enterprise subscription. This is an effort part of our roadmap to answer enterprise needs.
❓ Please upvote our GitHub issues if you want something specific. The number of 👍 helps us to prioritize.
Material-UI is an MIT-licensed open source project. It’s an independent project with ongoing development helped by the support of these awesome backers. Please join them ✨.